
Desenvolvimento Front-End
Front-End é uma combinação de habilidade de programação e estética
Programação de Interface
O que é?
Front-End é a camada do seu site no qual o usuário interage. É a interface navegável. A fachada. O layout após desenhado, vem como imagem e consequentemente com todos os estilos, medidas e especificações técnicas definidas.
O Desenvolvedor Front-End tem a responsabilidade de traduzir isso em código, usando as mais avançadas tecnologias para que os requisitos sejam fielmente seguidos.
Serviços
Uma Interface alinhada com as últimas tendências do mercado é um grande diferencial.
Nossos serviços são modulares e podem ser contratados de acordo com suas necessidades.
HTML (Linguagem de Marcação de Hipertexto)
O HTML (Hypertext Markup Language) é uma linguagem de marcação criada nos anos 90. Com o HTML era possível estilizar texto e acrescentar um mínimo de estilo.
O HTML evoluiu muito e hoje temos uma linguagem de marcação muito robusta e com muitas possibilidades tecnológicas. Com a ajuda do CSS e do JavaScript o HTML é capaz de ultrapassar suas limitações e entregar interfaces ricas e eficientes.
CSS (Folhas de Estilo em Cascatas)
O CSS (Cascading Style Sheets) foi criado para adicionar estilo ao HTML. O HTML contém apenas o texto e sua marcação.
O CSS é responsável por cores, tamanho de texto, formas, e transições. Com o avanço tecnológico o CSS é capaz de entregar elementos 3D e animações que antes só eram capazes com o JavaScript ou flash.
JavaScript (linguagem de programação)
O JavaScript foi criado pelo time da Netscape, um navegador dos anos 90. O JS (carinhosamente chamado) é o que temos de mais eficiente em termos de linguagem de programação Front-End.
O JS hoje, é uma linguagem intrínseca aos navegadores, isto é, todos os navegadores possuem JS, tornando sua utilização óbvia e eficaz. Pois bem, o JS tem um papel fundamental no Desenvolvimento Front-End. Com ele podemos tornar o HTML estático em uma peça dinâmica. Ele adiciona inteligência e lógica ao HTML.
Ele é capaz de realizar requisições assíncronas, modificar a página, inserir conteúdo, controlar o navegador, realizar consultas ao Banco de Dados e exibir os resultados em tempo real, validar formulários em tempo real e qualquer outra coisa que sua imaginação seja capaz de criar.
Newsletter / Email Marketing
Isso é um assunto muito polêmico. Desenvolvimento de Newsletter e Email Marketing é aquela coisa que fica no fundo do baú escondido da luz do sol e da vista das pessoas.
Por que? Triste mas é verdade: Os leitores de E-mail, e até Webmail não são capazes de ler HTML do jeito que fazemos hoje. Eles não acompanham o avanço tecnológico.
Para fazermos uma Newsletter / E-mail Marketing, precisamos usar trechos de código ultrapassados, fazer alguns workarounds, gambiarras e truques que possibilitem que nossa peça vai ficar do jeito que desenhamos e idealizamos.
Ok agora que te contamos como é obscuro eu tenho a boa notícia: Nós já estamos “cascudos” com relação a isso e dominamos todas as técnicas para realizarmos um trabalho 100% eficiente com essas peças. Nós resolvemos. Não se preocupe.
Como?
O layout vem do UI (Interface de Usuário) e UX (Experiência de Usuário) Designer para o Desenvolvedor que recebe todas as instruções quanto aos estilos, funcionalidade, finalidade, performance e público-alvo.
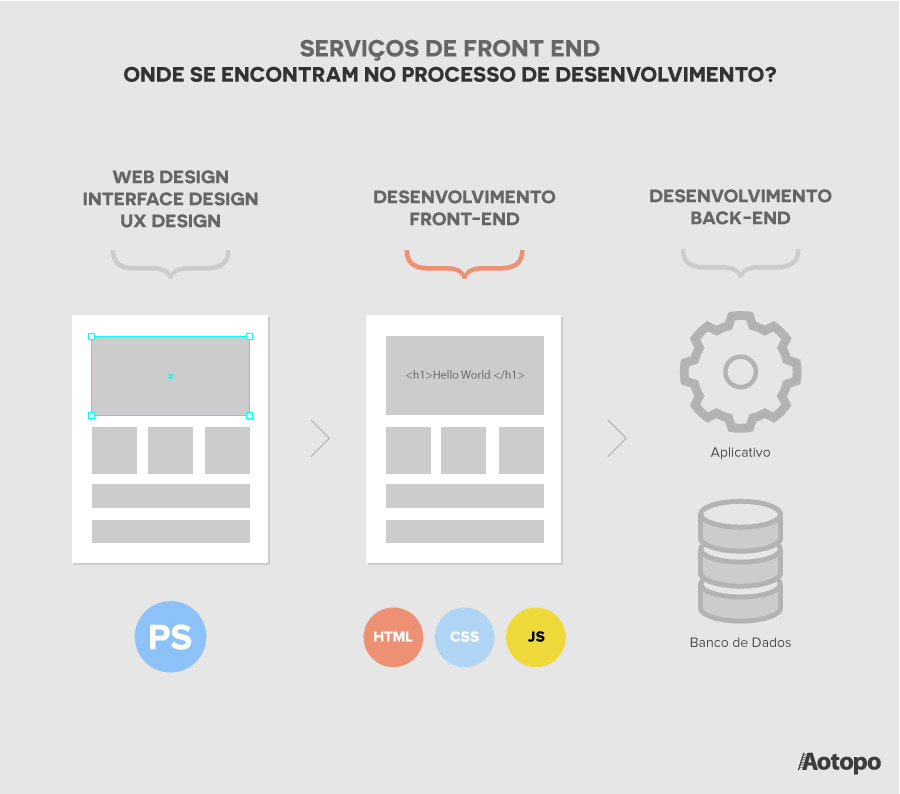
Este tem a responsabilidade de codificar e transformar o layout em uma peça “usável”. Sempre usando o melhor que existe em termos de tecnologia. Veja o gráfico e entenda onde o Desenvolvimento Front-End se encontra no processo de Desenvolvimento do seu projeto:

Projetos
Por quê?
Um bom Desenvolvimento Front-End pode tirar seu site de “dentro-da-caixa” no que diz respeito a interatividade e funcionalidade.
O Desenvolvimento Front-End deve levar em consideração a compatibilidade entre browsers (navegadores), plataformas e aparelhos, o que chamamos de Responsive Design – O Design da página se adapta aos diferentes aparelhos e tamanhos de tela.
Com o avanço tecnológico, muitas outras funções são possíveis no Front-End, como cálculos e requisições ao Back-End com resposta automática e exibição de resultados em tempo-real.
Um código bem feito é o primeiro passo para que seja aplicado um SEO de qualidade. Um código de qualidade é reutilizável e de fácil compreensão e atualização ou alteração.
Acessibilidade
A Acessibilidade consiste na facilidade de acesso e de uso de ambientes, produtos e serviços por qualquer pessoa e em diferentes contextos.
Isso envolve o uso correto das semânticas HTML, assim como a possibilidade de utilização por todas as pessoas, inclusive aquelas com deficiências, abordando necessidades visuais, motoras, auditivas e cognitivas.
Usabilidade
Arquitetura da Informação clara, Experiência de Usuário e código otimizado para os mecanismos de pesquisa.
Uma boa usabilidade envolve uma facilidade na navegação em todos os navegadores e dispositivos, com a possibilidade de acessar o conteúdo procurado em no máximo três cliques, simplicidade, relevância e consistência.
Performance
Desempenho: Código limpo e eficiente, velocidade e peso de página, tempo de carregamento total, número de requisições, etc. Um bom desempenho é primordial para reter seus usuários no site.